Hi, thanks for popping by! In this post, I am going to show you how to work with Google sheets right within Confluence.
That’s right edit Google Sheets right within Confluence. I know right, amazing!
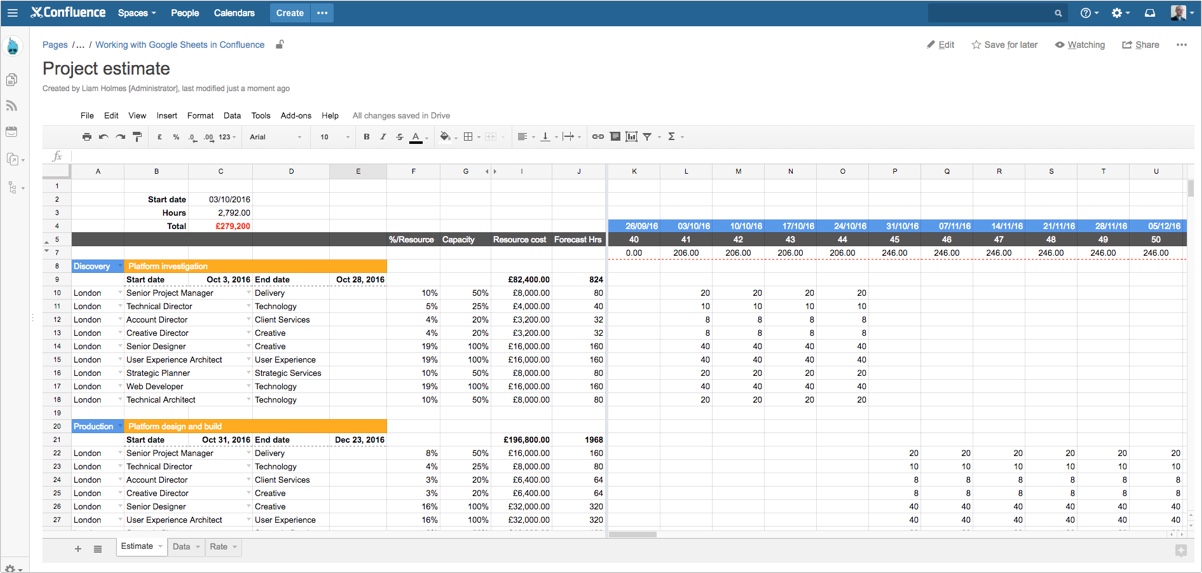
For this tutorial, I am going to be working with the following Google sheet. It’s an estimate for a fictitious digital product.
The Goal: To embed a Google Sheet into a Confluence page
Once we have gone through the steps discussed below, we’ll have a layout that looks like the following.
Ok, let’s jump in.
In this tutorial, I will be using Atlassian’s cloud hosted version of Confluence. The reason I am pointing this out is, the macro that allows us to embed a Google Sheet into a Confluence page is call the ‘iFrame’ macro. However, I have seen older self-hosted versions of Confluence which didn’t include the ‘iFrame Macro’. To circumvent this issue I used Bob Swift’s HTML macro to achieve the desired result. This tutorial will focus only on using Confluence’s iFrame macro. However, if you don’t have this macro available, then I encourage you to look for an alternative add-on. Once the add-on is installed, the process outlined below is the same for either route.
1. Create your page that will house your Google Sheet
If you haven’t already created a dedicated page to house your Google sheet, go ahead and create one.
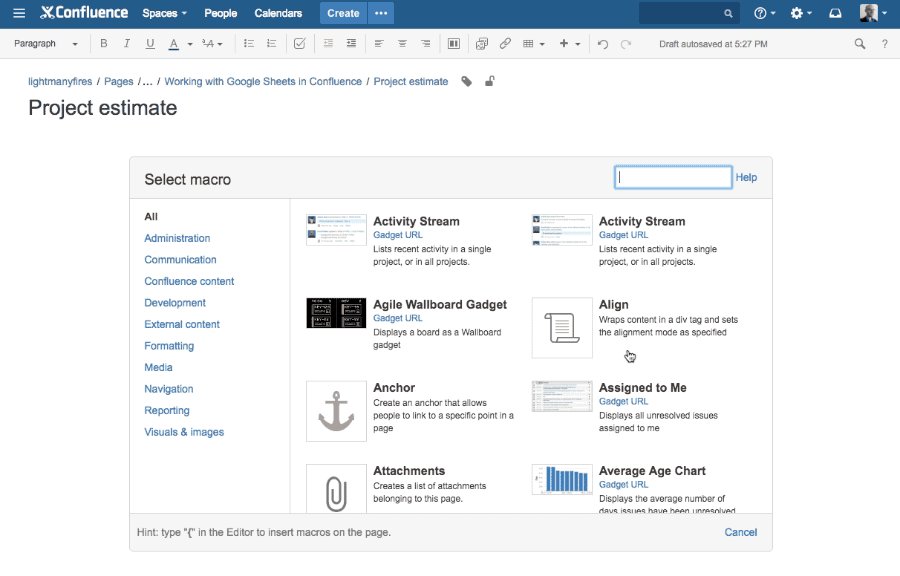
2. Add in the required iFrame macro
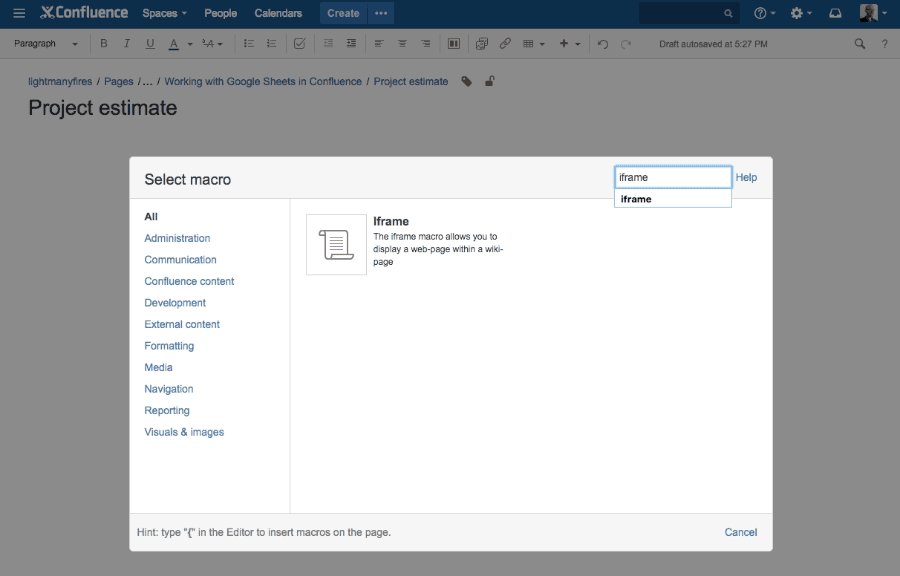
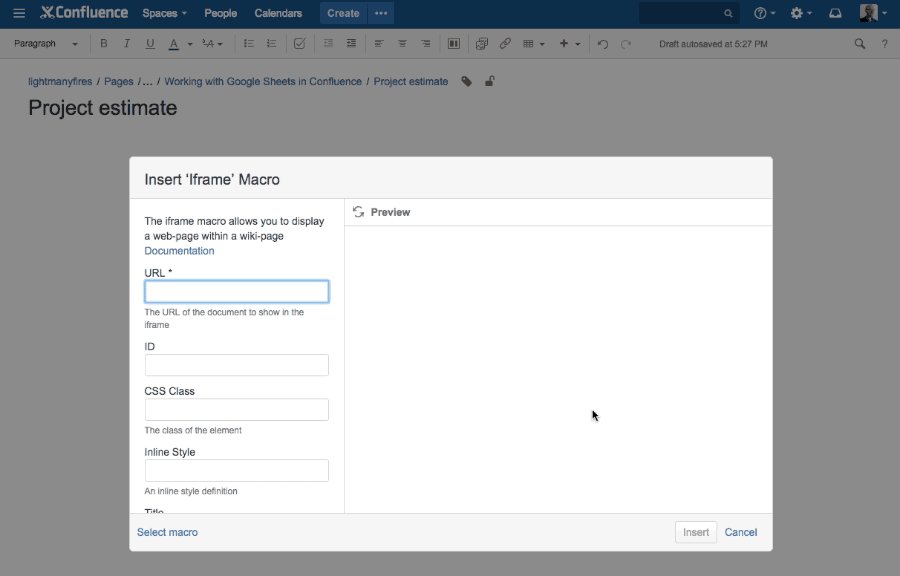
From the macro’s dialogue box, search for “iFrame” in the top right-hand corner of the modal window.
If your see the ‘iFrame’ macro option, select it. If you don’t see the option, you may need to speak with you Confluence administrator to see if the macro is available, or whether you can install an additional macro such as Bob Swift’s HTML macro to do the trick.
3. Add the URL to your Google Sheet
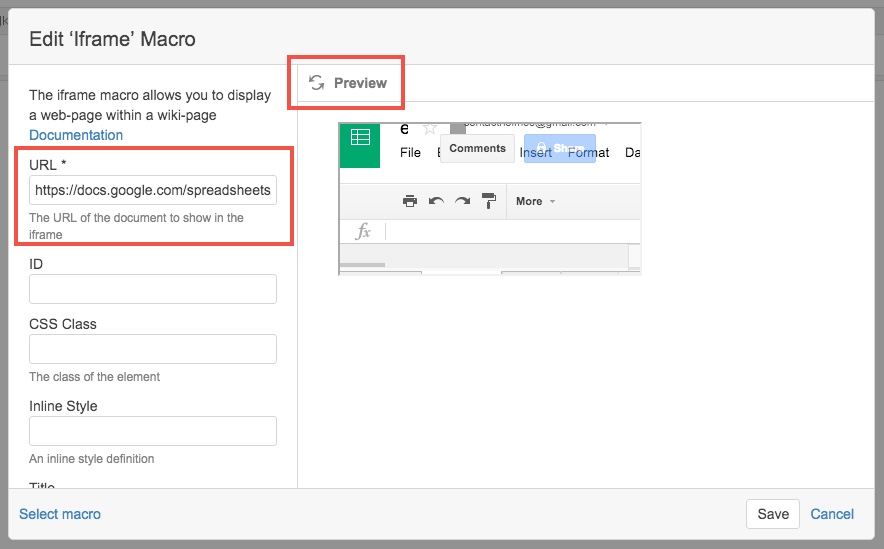
Once in the edit mode of your Confluence page, edit the iFrame macro and paste in the URL of your Google sheet into the URL field of the macro window. Once you have pasted in the URL, click the “Preview” option to see a preview of your Google sheet and ensure that the sheet is being pulled in correctly. If you’re not seeing the preview, firstly check that you have copied across the full URL, secondly check that you have permissions to view the actual Google sheet. If you can see the Google sheet preview, Great! Don’t worry about how small the sheet is being presented, we’ll fix that shortly.
Once the sheet is successfully presented in the preview window save your macro, then save the parent Confluence page.
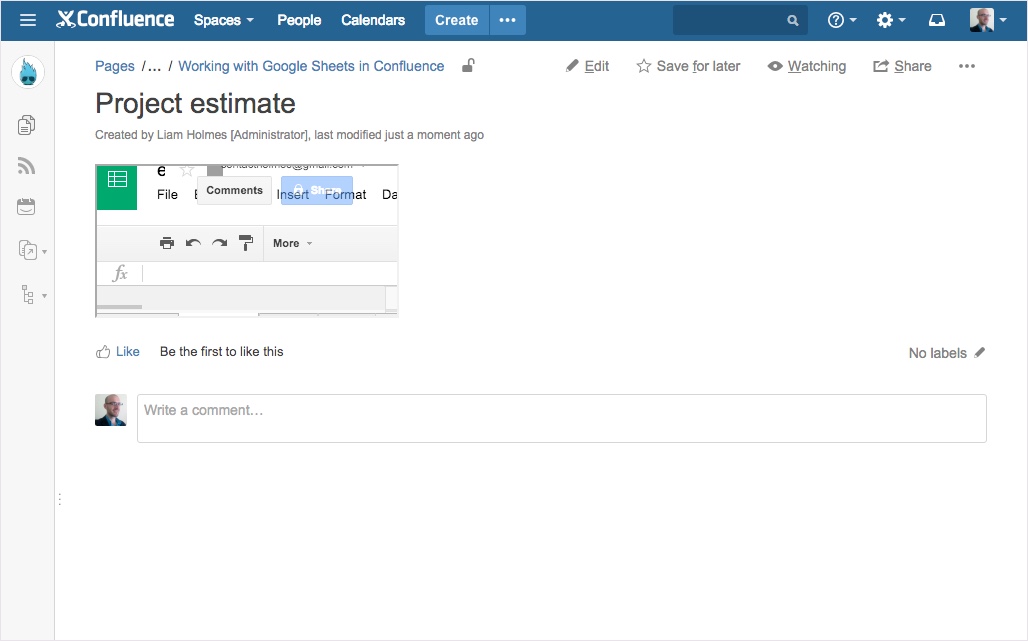
You will be presented with a layout that looks like the image below. Let’s now fix the obvious sizing issues. There are 3 things that I would like to address.
- The width: We’d like to have the Google sheet be full width.
- The height: We’d like to have as much of the Google sheet exposed in the Confluence page, especially being able to easily access the bottom sheet tabs.
- The iFrame border: Personally, I am not a fan of the default border, so let’s remove that also.
To fix these issues, go back into edit mode of the iFrame macro.
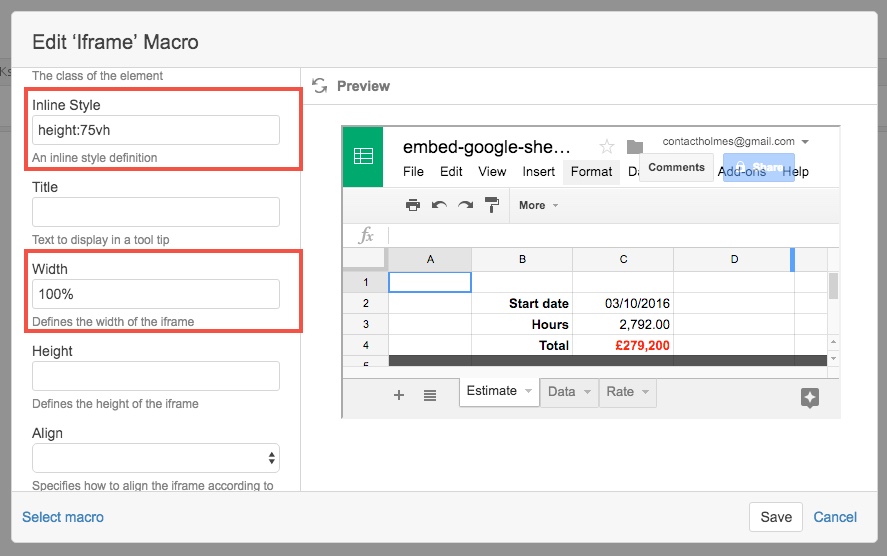
- To fix the width add “100%” into the “Width” input field. This will ensure that the Google sheet fills the available width within the parent Confluence page.
- To fix the height you may be thinking you could add in “100%” to the “height” input field. However, for some reason, that doesn’t work. You can add a pixel value such as 500 px. The downside to this approach is, your iFrame now has a fixed height. The layout may look great on your laptop, though when you go to a larger desktop monitor, you’ll want to see more than 500 px in height of the embedded Google sheet. The way I found around this issue was to use the css viewport height “vh” unit. This property slices the viewport height of the browser up into 100 units. You then stipulate how many of those units you’d like returned. For example “height: 50vh” will take up 50% of the height of the browser. After some tweaking, I found that “height: 75vh” is an appropriate value. However, you may wish to use an alternative figure. Add this value to the “inline style” input including the “height” property separated by a colon. Therefore add “height: 75vh” as seen in the image below.
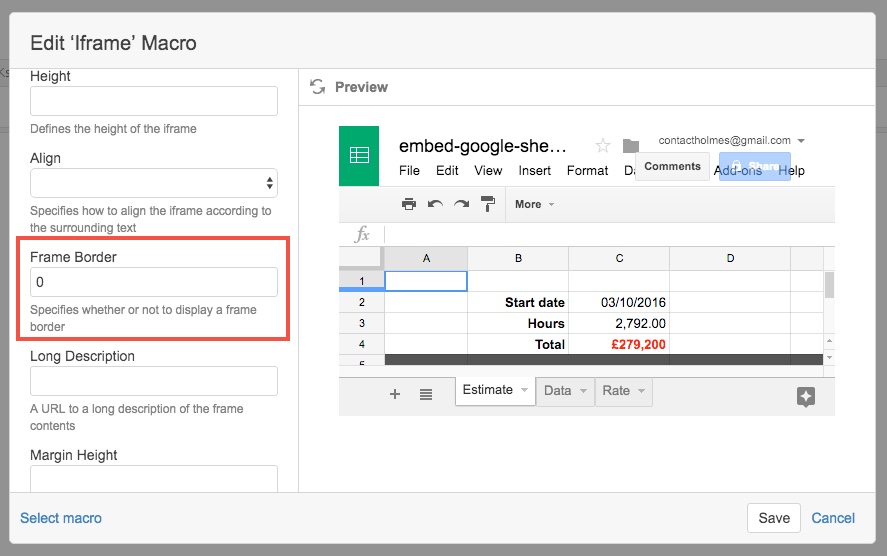
Lastly, we’ll remove the default border from the iFrame. Add “0” to the “Frame Border” input field as seen below.
Save both the macro and the parent Confluence page and you’ll now have the intended layout.
Before we go I want to briefly touch upon Google sheet permissions. Make sure you think about who will be viewing this Confluence page and do they have permissions to view actual Google sheet? If not, they won’t be able to see the embedded Google sheet within Confluence. If you’re only sharing the sheet with certain users, then those users will have to be simultaneously logged in the browser with their respective Google account that you shared the sheet with, and logged into Confluence. If you set your sheet to be visible to anyone with the link, then anyone with permissions to see your Confluence page will be able to see the embedded Google sheet.
If you liked this post, check out this related tutorial on how to create custom real-time dashboards in Confluence
As always, I hope you found this post useful. If you have any friends or colleagues that would also enjoy this article, please share it with them!
If you have any questions or comments, please leave them in the comments section below. I’ll get back to you as soon as I can.
Liam